ページビューが確認できるデバイスを作った

ページビュー数を表示できる、デバイスを作ってみました。
手元でページビュー数が確認したい!
LaMetric Timeという高機能なWiFi時計をご存じでしょうか?YouTubeを見ていると、デスクに置いている人も多いWi-Fi時計です。
Wi-Fi時計なので、インターネット接続ができるので、YouTuberの皆さんは自分のチャンネルの登録者数を表示しています。かっこいいです。
これで、Webサイトや、このブログのページビュー数やUU数を表示したい!と思っていました。
ですが、LeMetric Timeはかっこいいのですが、ちょっと値段が張るので今の私には手が出せず。
ならば作ってしまえ!ということで作ることにしました!
完成品
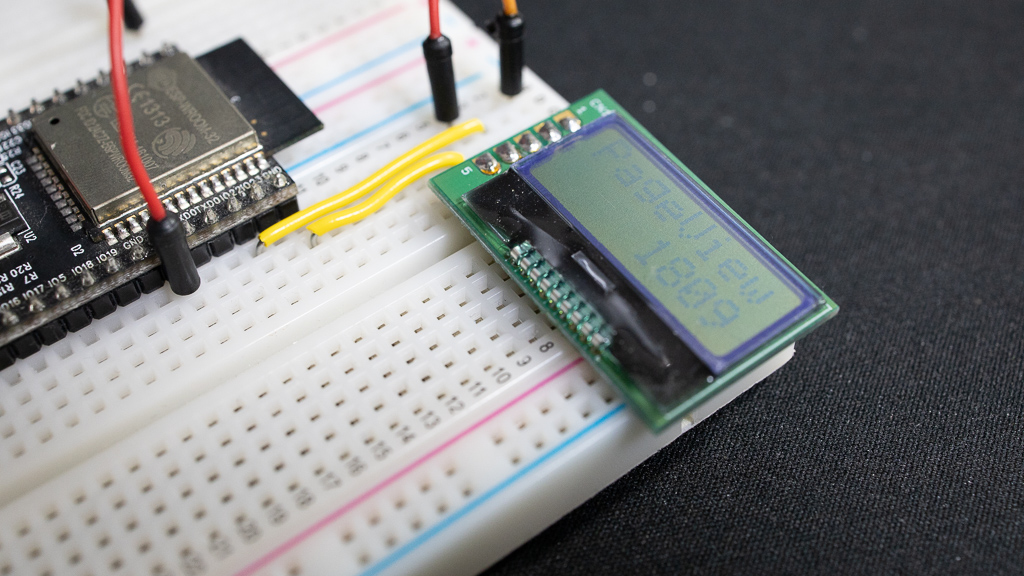
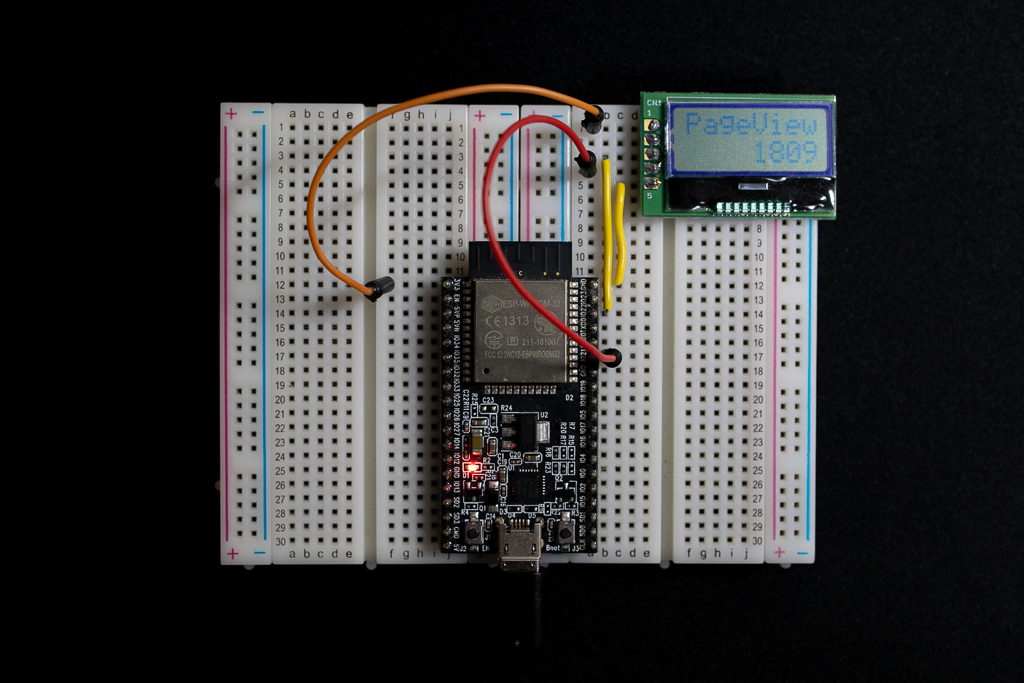
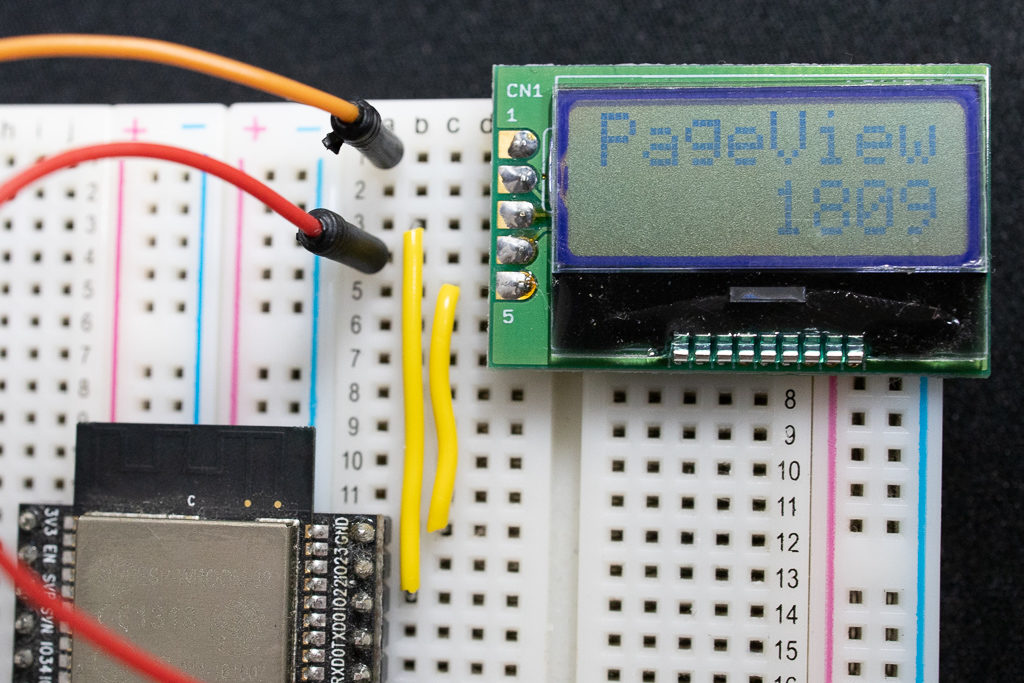
ということで、いきなりですが、完成品です。

ESP32というWi-Fiが使え、Arduino IDEで開発できるモジュールと、I2Cの小さなLCD(小さな表示モニター)を使いました。
写真をよく見るとほこりを被っているのが見えてしまうのですが、家のどこかに眠っていたものを引っ張り出してきて、作りました。
電源を起動すると、PageViewとLCDに設定した期間のページビュー数(PV数)をGoogle Analyticsから取得してきて表示します。電源をつけっぱなしであれば、設定した時間で、再取得され、更新します。
ページビューを確認するデバイスの設計

今回作ったものとやったことについてまとめます。
Google Analyticsに表示されるページビュー数を取得したいので、Google APIsのGoogle Analytics Reporting API V4を使用します。
アカウントの認証は、OAuthクライアントIDを使います。
本当は、サービスアカウントを使ってJWTで認証したかったのですが、ArduinoでうまくRS256の署名ができませんでした。
今回使ったハードは、ESP32-WROOM-02とLCDです。とりあえず、表示したかったので、LCDと手元にあったESP32の開発ボードを使いました。
ソフト面についてはとても簡単です。
準備したもの
- Arduino IDE
- Google APIsのOAuthクライアントID
- ArduinoJson(ライブラリ)
- WiFiClientSecure(ライブラリ)
プログラムの処理はこんな感じです。
プログラム処理
- Wi-Fiに接続する
- 時刻を取得する(UNIX時間)
- リフレッシュトークンを使ってアクセストークンを発行
- Google Analytics Reporting API V4を叩きページビュー数を取得
- 返ってきたデータをパースしLCDに表示
OAuth2.0での認証になるので、httpsを使います。WiFiClientでは叩くことができません。
時間を取得し、必要があれば、リフレッシュトークンを使い、アクセストークンを更新して、ページビュー数を取りに行きます。
Google Analytics Reporting API V4はレスポンスのJsonが割と深いので、レスポンスに合わせて、設計をしました。APIを叩き、パースをして、ページビュー数を取得します。
あとは、ページビュー数をLCDに表示すれば完成です。
書簡と今後
ざっと、やった流れを書いてみました。ソースは、汚い部分や改良したい点などがあるので公開はしませんでしたが、作ってみたい人がいるのであれば、公開も検討しようと思います。開発してみて、アクセストークンの部分で躓きやすく、パースの部分でも躓きやすいなと感じました。
今後としては、実用レベルにはなったので、外観にこだわりたいのと、ページビュー数の期間を選べるなどの機能をつけていきたいと思っています。
外観にこだわるためにも、プリント基板の発注も視野に入れていきたいです。
かっこいいものを作りたい!という部分から離れている気がしますが、ひとまずは、第一弾ということで。
実際に使うと、手元でPVを確認できるのはモチベーションや手間を省くことにもつながるのでかなり重宝しそうです。